1.简介
好久没更新了,今天来分享一个非常棒的自托管仪表板,可以显示实时 RSS 订阅、Reddit 子版块帖子、天气、书签、特定频道的最新 YouTube 视频、日历、股票信息、iframe、twitch 频道和热门游戏、GitHub 发布和网站监控等。
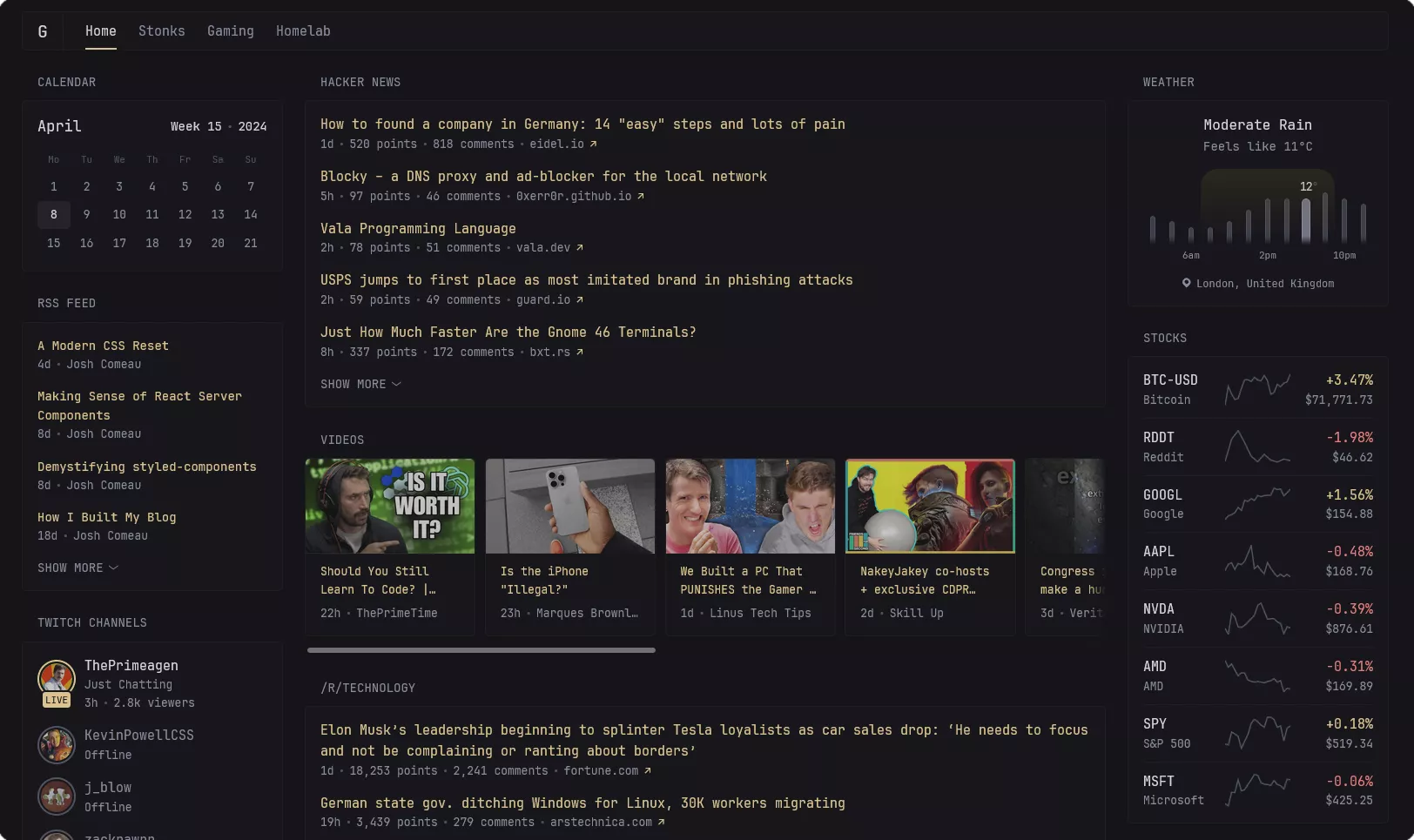
官方demo↓

主要特色
支持各种主题

支持Docker部署,升级更新十分方便
支持X86和ARM平台部署
移动端适配非常好

支持各种小部件
RSS 源Subreddit 帖子天气书签Hacker NewsLobsters特定频道的最新 YouTube 视频时钟日历股票iframeTwitch 频道和热门游戏GitHub 发布代码库概览网站监控搜索框
十分轻量
极少的 JavaScript,无臃肿的框架极少的依赖单一且易于分发的 小于15MB 二进制文件以及同样小的 Docker 容器所有请求都是并行处理的,未缓存的页面通常在 ~1 秒内加载(取决于网速和小部件数量)
2.官方地址
官方GitHub地址:https://github.com/glanceapp/glance
(目前6100个star!)
3.搭建环境
服务器:彬红茶这边用的红茶云(https://idc.binhongtea.top)香港服务器,你也可以选择使用其他高性价比的服务器。虽然这个项目对配置要求很低,但还是建议服务器内存1G以上
系统:Debian 11 (DD 脚本[https://blog.binhongtea.top/267.html] 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
安装好 Docker、Docker-compose(文章未发布)
【必需】域名一枚,并做好解析到服务器上
【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址→https://forum.aapanel.com/d/9-aapanel-linux-panel-6812-installation-tutorial)
【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程→https://blog.binhongtea.top/170.html)
4.搭建视频
暂时懒得录制
5.搭建方式
5.1 安装Docker 与 Nginx Proxy Manager
点击链接→https://blog.binhongtea.top/170.html
docker就不教了,上网一堆哦
5.2 创建安装目录
sudo -imkdir -p /root/data/docker_data/glancecd /root/data/docker_data/glancemkdir assetsGlance 的配置是通过单个 YAML 文件完成的,修改了glance.yml文件的话需要重新启动Docker容器才能使任何更改生效。尝试使用无效的配置文件启动服务器,将导致错误。
这边我们就来先创建glance.yml文件
vim glance.yml以下两个任性其一即可,后续也可以自行根据需求修改。这边就可以利用之前分享一下自己常用的工具里面介绍的(https://blog.binhongtea.top/255.html) Sublime Text 来编辑内容,编辑好了之后再粘贴回服务器。注意YAML文件对格式要求很高,不能随便用空格来做缩进啥的。基础版本,只包括了日历(calendar)、RSS和天气(weather):
pages:
- name: Home
columns:
- size: small
widgets:
- type: calendar
- size: full
widgets:
- type: rss
limit: 10
collapse-after: 10
cache: 3h
feeds:
-url:https://blog.binhongtea.top/rss.xml
title: 彬红茶博客
- size: small
widgets:
- type: weather
location: Shanghai, China弄完的效果

我的demo版本
下载!
https://www.123pan.com/s/w8V7jv-zc1Jv.html
提取码:QRdu
修改完成之后,可以在英文输入法下,按 i 修改,完成之后,按一下 esc,然后 :wq 保存退出。接着我们来编辑下docker-compose.yml
vim docker-compose.ymlservices:
glance:
image: glanceapp/glance
container_name: glance
restart: unless-stopped
ports:
- 8080:8080 # 左边的8080可以自由修改成服务器上没有被占用的端口,右边的8080不要动。
volumes:
- ./glance.yml:/app/glance.yml
- ./assets:/app/assets
- /etc/TZ:/etc/timezone:ro
- /etc/localtime:/etc/localtime:ro同样,修改完成之后,可以在英文输入法下,按 i 修改,完成之后,按一下 esc,然后 :wq 保存退出。
5.3 打开防火墙(非必须)
打开防火墙的端口 8080 举例,腾讯云打开方法如下
(部分服务商没有自带的面板防火墙,就不用这步操作了):

类似图中的,这边我们填 8080,示例填 glance ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)

查看端口是否被占用(以 8080 为例),输入:
lsof -i:8080 #查看 8080 端口是否被占用,如果被占用,重新自定义一个端口如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found运行
apt install lsof #安装 lsof如果端口没有被占用(被占用了就修改一下端口,比如改成 8381,注意 docker 命令行里和防火墙都要改)
5.4 启动 glance
cd /root/data/docker_data/glancedocker compose up -d # 注意,老版本用户用 docker-compose up -d等待拉取好镜像,出现 done的字样之后,理论上我们就可以输入 http://ip:8080 访问了。
但是这边我们推荐先搞一下反向代理!
做反向代理前,你需要一个域名!
没有域名?来彬红茶二级域名注册一个!(https://domin.binhongtea.top)
6.反向代理
6.1 利用 Nginx Proxy Manager
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上

之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager(相关教程→https://blog.binhongtea.top/170.html))
注意:Nginx Proxy Manager(以下简称 NPM)会用到 80、443 端口,所以本机不能占用(比如原来就有 Nginx)
直接怼几张图




注意填写对应的 域名、IP 和 端口,按文章来的话,应该是 8080
IP 填写:
如果 Nginx Proxy Manager 和 glance 在同一台服务器上,可以在终端输入:
ip addr show docker0查看对应的 Docker 容器内部 IP。

否则直接填 glance 所在的服务器 IP 就行。
6.2 利用宝塔面板
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
然后打开下面的配置,修改 Nginx 的配置。


代码如下
location / {
proxy_pass http://127.0.0.1:8080/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =所以后来就不用了,直接用上面的方法来操作了。
7.使用教程
建议参考官方配置文档:
https://github.com/glanceapp/glance/blob/main/docs/configuration.md
其实说白了就是一个YAML文件里修改。以这个配置文件为例子
几点需要注意的。你可以新增很多个页面,这个里面就只有一页- name: Home一个页面最多只能有三列(columns),分别用- size: small 或者 – size: full 来表示。

注意缩进问题,如果尝试使用无效的配置文件启动服务器,将导致错误。
主题修改可以看这边:
https://github.com/glanceapp/glance/blob/main/docs/themes.mdicon
图标都放在/root/data/docker_data/glance/assets文件夹里面,比如monitor里面的/assets/gitea-logo.png
7.1 更新glance
cd /root/data/docker_data/glancedocker compose pulldocker compose up -d # 请不要使用 docker compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像提示
WARNING! This will remove all dangling images.Are you sure you want to continue? [y/N]输入 y
利用 Docker 搭建的应用,更新非常容易~
7.2 卸载glance
cd /root/data/docker_data/glancedocker compose downcd ..rm -rf /root/data/docker_data/glance # 完全删除可以卸载得很干净
8.常见问题及注意点
暂无。大家有意见或者建议欢迎反馈。
9.结尾
祝大家用得开心,有问题可以去 GitHub 提 Issues(https://github.com/glanceapp/glance/issues),也可以在评论区互相交流探讨。同时,项目处于初期,有能力给项目做贡献的同学,也欢迎积极加入到 项目(https://github.com/glanceapp/glance) 中来,贡献自己的一份力量!最后,感谢开发人员们的辛苦付出,让我们能用到这么优秀的项目!
10.参考资料
官方GitHub:

